poma33
SourceTree(소스트리) 사용법 본문
개발자들은 자신이 개발한 소스코드 관리가 가장 중요합니다.
그래서 소스 코드를 관리하고자 다양한 툴을 사용하고 있습니다.
그중 대표적인 툴이라고 한다면 SVN, CVS, git 등이 있습니다.
요즘은 git을 많이 사용하는 추세입니다.
git을 사용하는 방법에는 여러 가지가 있는데요,
IDE 툴에서 git을 연결해서 사용할 수도 있고,
git bash등을 사용해 CLI 환경에서 직접 명령어를 작성하며 사용할 수도 있습니다.
그러나 GUI 환경에 익숙한 사람들의 경우에는 CLI는 낯설고 복잡하기 때문에,
git을 좀 더 시각화하여 쉽게 사용할 수 있도록 도와주는 프로그램이 바로
소스 트리 (SourceTree)입니다
SourceTree 설치하기
SourceTree 설치링크 : https://www.sourcetreeapp.com/
저장소(Repository) 만들기

소스코드를 관리할 경로를 지정해주세요.
그 후 Repository를 생성합시다.
제 Repository에 index.html 을 추가해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>SourceTree tutorial</h1>
</body>
</html>
commint 하기


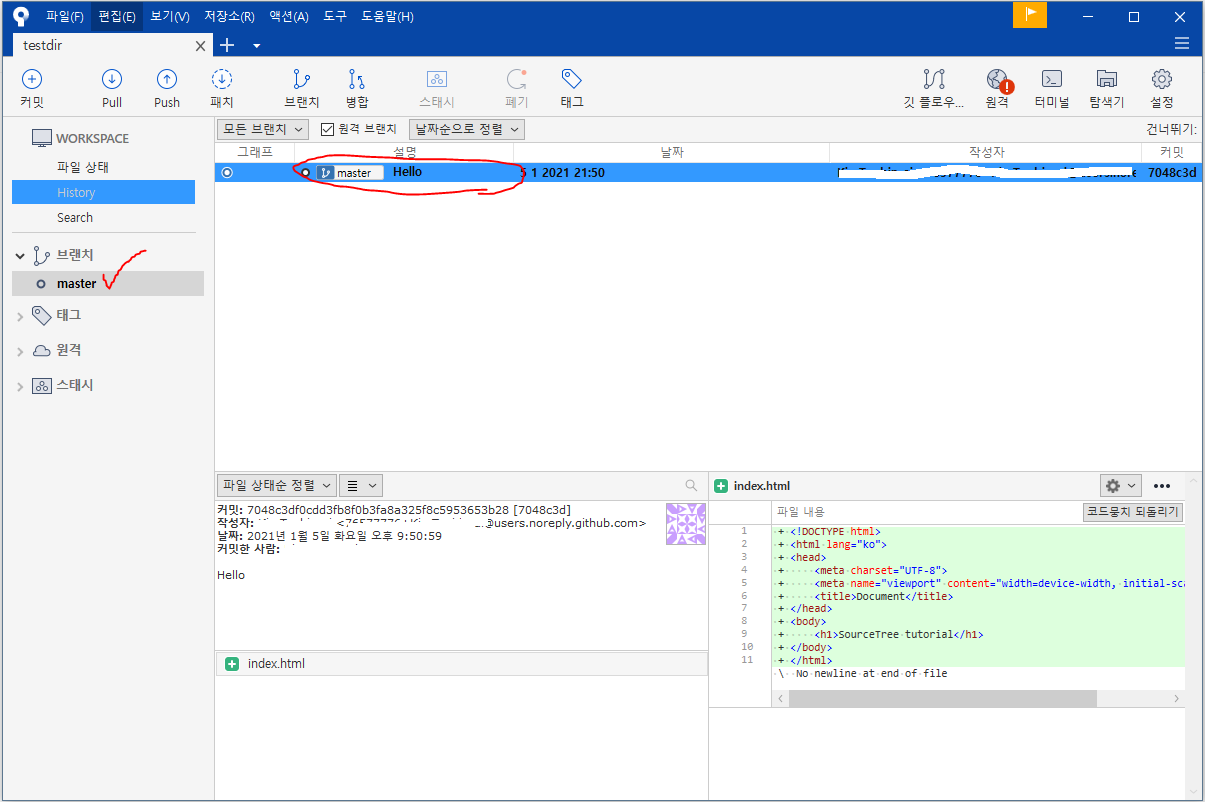
commit이 완료되었습니다.
왼쪽을 보시면 master 브랜치가 생성 되었고,
중앙엔 작성한 이력, 날짜, 작성자 등등이 보입니다.
이번엔 소스코드를 수정한 후 다시 commit 해보겠습니다.
저는 새로운 파일을 만들지 않고,
index.html에 한 줄 추가하고 저장해주었습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>SourceTree tutorial</h1>
<p>Add message</p>
</body>
</html>이제 SourceTree를 보시면
커밋하지 않은 변경사항(Uncommitted changes)이 추가되어있는 것을 확인할 수 있습니다.
(보이지 않을 경우 F5로 새로고침을 해줍시다.)

오른쪽 하단을 보시면 변경된 내용을 확인하실 수 있습니다.
아까와 같은 식으로 Commit을 해주시면 됩니다.
되돌리기
Discard
현재 파일 수정 후 저장된 상태에서 commit을 하지 않았다면, 다시 직전 버전의 파일로 돌아갈 수 있습니다.
Reset
-Hard 선택한 버전으로 돌아가고, 현재 파일 상태와 상관없이, 그 이후의 버전 + 파일들은 다 삭제.
-Mixed 선택한 버전으로 돌아가고, 현재 파일 상태는 uncommitted changes로 남겨둡니다.
Revert
(최근 버전부터 순차적으로) 선택한 버전을 취소하지만 Revert로 새로 만들어 남겨두고, 그 직전 버전으로 돌아갑니다.
타임라인에(Repository)에 Revert가 있다면 그 직전버전으로 돌아간 것입니다.
Branch(브랜치)
브랜치는 보통 원본과 실험용 프로젝트를 분리해서 만들고자 할 때 사용합니다.
(신규 기능이나 불확실한 코드를 실험용에서 개발하고자 할 때)
브랜치 만들기
SourceTree에서 브랜치 버튼을 클릭한 후 아래의 단계를 실행해줍시다.

이제 브랜치는 총 2개가 존재하게 되는 것입니다. (master, NewBranch)
이제 브랜치 별로 코드를 작성하는 것이 가능해졌습니다.
브랜치 합치기(merge)
아래의 단계를 보고 브랜치를 합쳐줍시다.

협업
하나의 원격 저장소를 두고 각자 작업을 진행해야 할 경우가 있습니다.
작업 시작하기 전에 Pull을 먼저 실행해야 합니다.
작업 순서는 pull -> work -> commit -> pull -> push 순으로 진행해주세요
'Development > Info, Introduce' 카테고리의 다른 글
| 테스트 코드 (0) | 2021.02.20 |
|---|---|
| MSA, 마이크로 서비스 아키텍쳐란? (0) | 2021.01.04 |
| 소프트웨어 교육 사이트 (0) | 2020.12.26 |

